3. lecke - Dobozok elrendezése
A leckében megismerkedünk a dobozok elrendezésének lehetőségeivel.
A lecke vázlatát tartalmazó prezentáció innen letölthető (ppt, ~1,5 MB)
A) Dobozok átlósan
Gyakorló feladatként először egy egyszerű átlós elrendezést készítünk el. (Ilyet!)
Első lépés ismét a HTML kód megírása:
<p>1. doboz </p>
</div>
<div id="doboz_2">
<p>2. doboz </p>
</div>
<div id="doboz_3">
<p>3. doboz </p>
</div>
Lássuk ezek után a stíluslapot:
{position: absolute;
top: 0px;
left: 0px;
background-color: blue;
border: solid 1px grey;
width: 80px;
height: 80px;}
#doboz_2
{position: absolute;
top: 40px;
left: 30px;
background-color: blue;
border: solid 1px grey;
width: 80px;
height: 80px;}
#doboz_3
{position: absolute;
top: 80px;
left: 60px;
background-color: blue;
border: solid 1px grey;
width: 80px;
height: 80px;}
p
{margin: 7px;
color: #FFFFFF;
text-align: left;}
Látható, hogy az elrendezés kulcsa a position: absolute;, illetve a top: és left: tulajdonságokban található.
B) Mozgó, átfedő dobozok
Második gyakorló feladatként két dobozt készítünk el. Az egyik mindig a képernyő tetején marad, a másik az oldal görgetésekor mozog, részben eltakarva az elsőt. (Ilyet!)
A HTML kód ismét nagyon egyszerű:
<p>Ez a szép kékes hátterű,... </p>
</div>
<div id="mozog">
<p>Ez a szép sárga hátterű,... </p>
</div>
A stíluslap lényege:
{position: fixed;
top: 0px;
width: 100%;
background-color: #00ffff;
height: 80px;}
#mozgo
{position: relative;
margin-left: auto;
margin-right: auto;
top: 90px;
left: 0px;
background-color: yellow;
width: 200px;
height: 800px;}
p
{margin: 7px;
color: #FFFFFF;
text-align: left;}
Látható, hogy az elrendezés kulcsa a position: fix;, position: relative;
tulajdonságokban található. (Mi a szerepe a fix doboz esetében a width: 100%; beállításnak?
Miért kell a mozgó doboznál a margin-left: auto; beállítás?)
Feladatok
 1. feladat
1. feladat
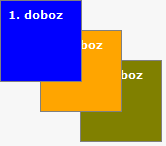
Készítse el az A) részben leírt doboz-elrendezés "megfordítását", ahogy az a mellékelt ábrán látható.
(A mintafeladathoz képest az eltérés mindössze dobozok megjelenési sorrendjében van.
Tipp: a titok nyitja a z-index tulajdonság használatában rejlik.
Az egymást átfedő elemek közül az kerül "magasabbra" - felülre -, amelyiknek nagyobb a z-indexe.
Azaz: A 0 z-indexű doboz kerül legalulra, a többi pedig fölé.)
2. feladat
Készítse el a B) részben leírt doboz-elrendezés "megfordítását" is! Azaz:
a mozgó rész a fix rész alá gördüljön be! Tipp:
ismét használjuk a z-index tulajdonságot!