2. lecke - Dobozok
A leckében megismerkedünk a CSS (Cascading Style Sheets ~ egymásba ágyazott stíluslapok) dobozmodelljével, megtanulunk dobozokat készíteni, melyek a későbbiek során igen fontosak lesznek.
A lecke
A lecke vázlatát tartalmazó prezentáció innen letölthető (ppt, ~1,5 MB)
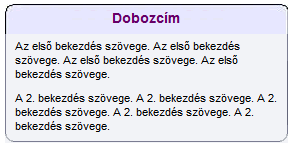
Gyakorló feladatként egy címmel rendelkező, szöveges dobozt készítünk el. (Ilyet!)
Első lépés a HTML kód megírása:
<h2>Dobozcím</h2>
<div class="tartalom">
<p>Az első bekezdés szövege. </p>
<p>A 2. bekezdés szövege. </p>
</div>
</div>
Lássuk ezek után a stíluslapot:
{width: 200px;
border: 1px solid #cccccc;}
.doboz .tartalom
{background-color: #f0ffff;
font-size: 0.7em;
padding: 5px 0 0 0;}
.doboz .tartalom p
{padding: 0 10px 10px 10px;
margin: 0;
font-family: arial, sans-serif;}
.doboz h2
{margin: 0;
height: 30px;
font-family: arial, sans-serif;
font-size: 0.9em;
background-color: #7fffd4;
border-bottom: 1px dotted black;
text-align: center;
line-height: 2em;
color: #660066;}
Feladatok
 1. feladat
1. feladat
Készítse el a mellékelt ábrán látható dobozt. A doboz egyes részeinek hátteréül
szolgáló képek: dobozhatter.gif,
fejl2.gif.
(A mintafeladathoz képest az eltérés mindössze a háttérképek használata.
Viszont nem mindegy, hogyan helyezzük el a képet! Tipp: {background: url(hatter.kép) elhelyezés})
 2. feladat
2. feladat
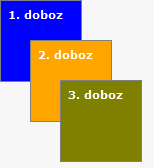
Próbálja meg elkészíteni a mellékelt ábrán látható doboz-elrendezést. Tipp:
használjuk a position: absolute; tulajdonságot!